Czy publikując zdjęcia na Facebooku, Instagramie lub Twitterze, dodajesz do nich tekst alternatywny? Czy wiesz, że osoby niewidome i niedowidzące też chcą i mogą oglądać obrazki, które zamieszczasz w internecie?
Zobacz, jak w prosty sposób uczynić publikowane przez siebie treści bardziej dostępnymi dla wszystkich użytkowników.
Co to jest tekst alternatywny?
Nie, nie chodzi tu o polskie, alternatywne słowa utworu „Alane” zaśpiewanego w języku duala przez kameruńskiego muzyka Wesa Madiko, który kilka lat temu opanował YouTube’a. Absolutnie nie polecam tego oglądać, wklejam link dla tych, którzy mieli to szczęście się na to wcześniej nie natknąć.
Jeśli samodzielnie publikujesz treści na stronach internetowych, prawdopodobnie znasz atrybut ALT, który odpowiada za tekst alternatywny. W kodzie HTML fragment odpowiadający za tekst alternatywny do obrazka może wyglądać na przykład tak.
<img src=”www.twojastrona.pl/nazwa_zdjecia.jpg” alt=”Krótki opis tego, co znajduje się na zdjęciu” />
Wystarczy w pogrubione miejsce wpisać tekst alternatywny i gotowe. Większość popularnych CMS-ów (np. WordPress) nie wymaga od osoby publikującej grzebania w kodzie. Tekst alternatywny możesz wpisać w odpowiednie okienko w edytorze.
Z moich obserwacji wynika, że publikujący treści dodają ALT-y do obrazków najczęściej z trzech powodów:
- gdyż to wzmacnia SEO,
- bo dzięki temu, gdy obrazek się nie załaduje, użytkownik zobaczy przynajmniej jego opis,
- ponieważ inni tak robią i ponoć jest to bardzo ważne.
Dziś poznasz czwarty powód – najważniejszy z punktu widzenia dostępności internetu dla wszystkich użytkowników.
Jak osoba niewidoma przegląda internet?
W Polsce żyje ok. 1,8 mln osób z dysfunkcją wzroku, która utrudnia lub uniemożliwia widzenie. Ok. 5 tysięcy osób jest całkowicie niewidomych. Mimo tego osoby niewidome codziennie korzystają z komputerów, tabletów i smartfonów. Jak to robią?
Przede wszystkim korzystają z dostępnych udogodnień w sprzęcie, z którego korzystają. Większość współczesnych komputerów i smartfonów ma oprogramowanie, które im w tym pomaga. Jednym z popularnych rozwiązań jest czytnik ekranu (screen reader). To program, który przetwarza tekst na stronie internetowej lub w aplikacji za pomocą syntezatora mowy.
W systemie macOS jest to wbudowany VoiceOver (wejdź w Preferencje systemowe i Dostępność). W każdej chwili możesz włączyć, by zobaczyć, jak działa. VoiceOver sczytuje (to ważne!) kod HTML strony, dzięki czemu osoba niewidoma słyszy, co jest na stronie napisane.
W systemie Windows natywnym czytnikiem ekranu jest program Narrator. Do niedawna był zaniedbywany przez Microsoft, ale wraz z wprowadzeniem Windowsa 10 został znacznie ulepszony. Alternatywą dla Narratora jest rozwijany na licencji GPL (czyli darmowy) program NVDA.
System Android z kolei umożliwia korzystanie z czytnika ekranu od Google o nazwie TalkBack.
Istnieją też rozwiązania komercyjne, ale ze względu na ich wysoką cenę oraz dostępność programów darmowych, nie będę ich tutaj wymieniać.
Czy internet jest dostępny dla osób niewidomych?
Autorzy podręcznika Dostępność serwisów internetowych przeprowadzili audyt 200 serwisów internetowych administracji publicznej i organizacji pozarządowych. Podręcznik ten to zbiór dobrych praktyk dla webmasterów i redaktorów stron internetowych. Przeprowadzone badanie dotyczyło dostępności serwisów dla osób z niepełnosprawnościami.
Żaden spośród tych 200 serwisów nie spełnił nawet minimalnych wymagań dostępności. Żaden nie był zgodny z wszystkimi wytycznymi WCAG 2.0. nawet na poziomie podstawowym. Web Content Accessibility Guidelines to Wytyczne dot. Dostępności Treści Internetowych.
Tekst alternatywny na Facebooku
Facebook może sobie pozwolić na więcej. To obecnie najpopularniejszy portal społecznościowych na naszej planecie. Tylko w styczniu 2021 odwiedziło go 2,740 miliarda aktywnych użytkowników. Wyodrębniono w nim specjalny Zespół ds. Dostępności (Accessibility Team). Jego zadaniem jest uczynić portal dostępny m.in. dla osób niewidomych.
Mogliście to przeoczyć, ale już w 2016 r. Facebook wprowadził funkcjonalność generowania automatycznych tekstów alternatywnych do obrazków, czyli Automatic Alternative Text (ATT). Dla Ciebie (jeśli widzisz dobrze), to niezauważalne, ale dla osoby, która używa czytnika ekranu, to bardzo ważne.
Jak to działa? Gdy ładujesz zdjęcie, grafikę lub inny obrazek na Facebooka, oprogramowanie bazujące na sztucznej inteligencji automatycznie rozpoznaje, co znajduje się na zdjęciu. Co więcej, jeśli na grafice będą jakieś napisy, to funkcja ta wpisze je w tekst alternatywny automatycznie.
Przykłady
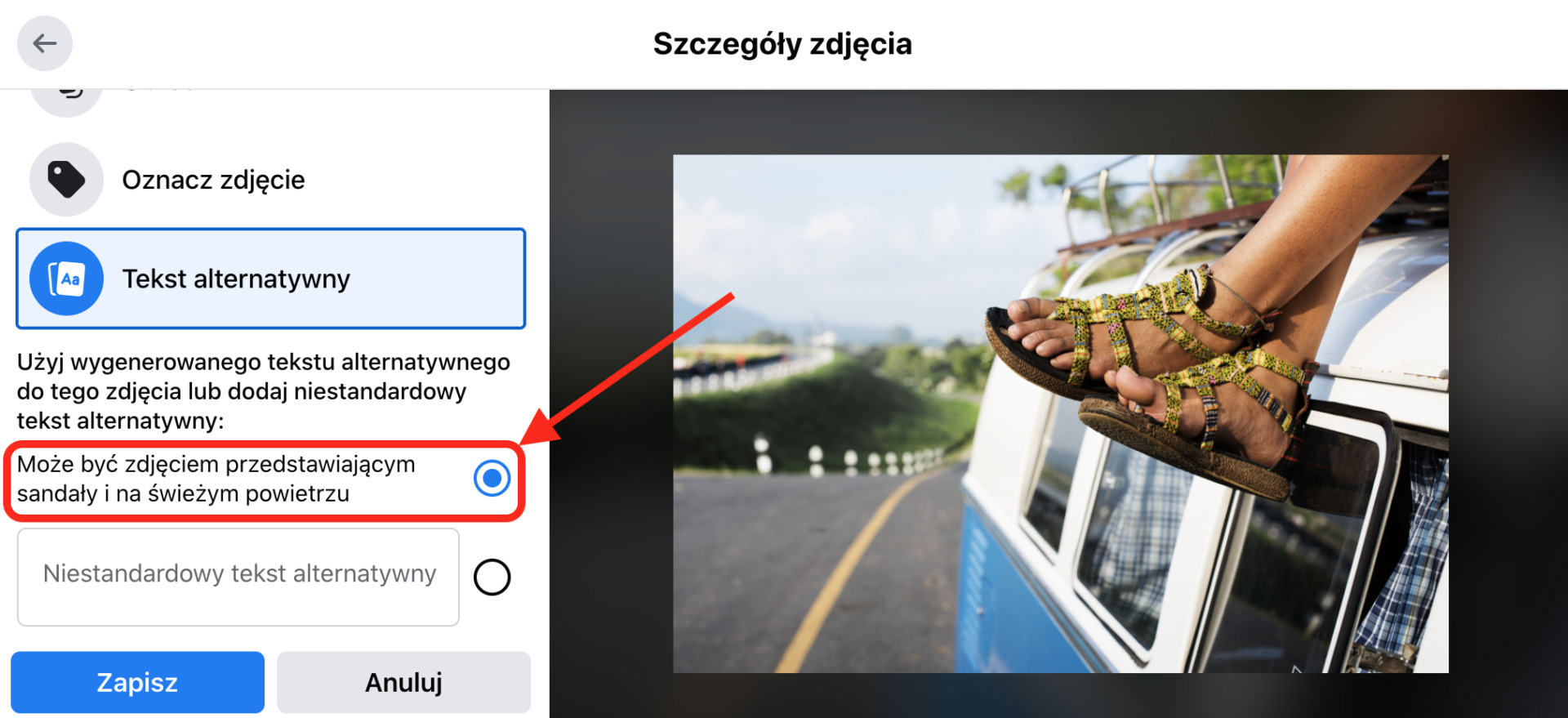
Przykład automatycznego tekstu alternatywnego generowanego do zdjęcia.

Dla większej precyzji możesz wybrać opcję „Niestandardowy tekst alternatywny” i napisać:
Opalone stopy kobiety w sandałach, która siedzi na dachu kampera na poboczu drogi w słoneczny, letni dzień.
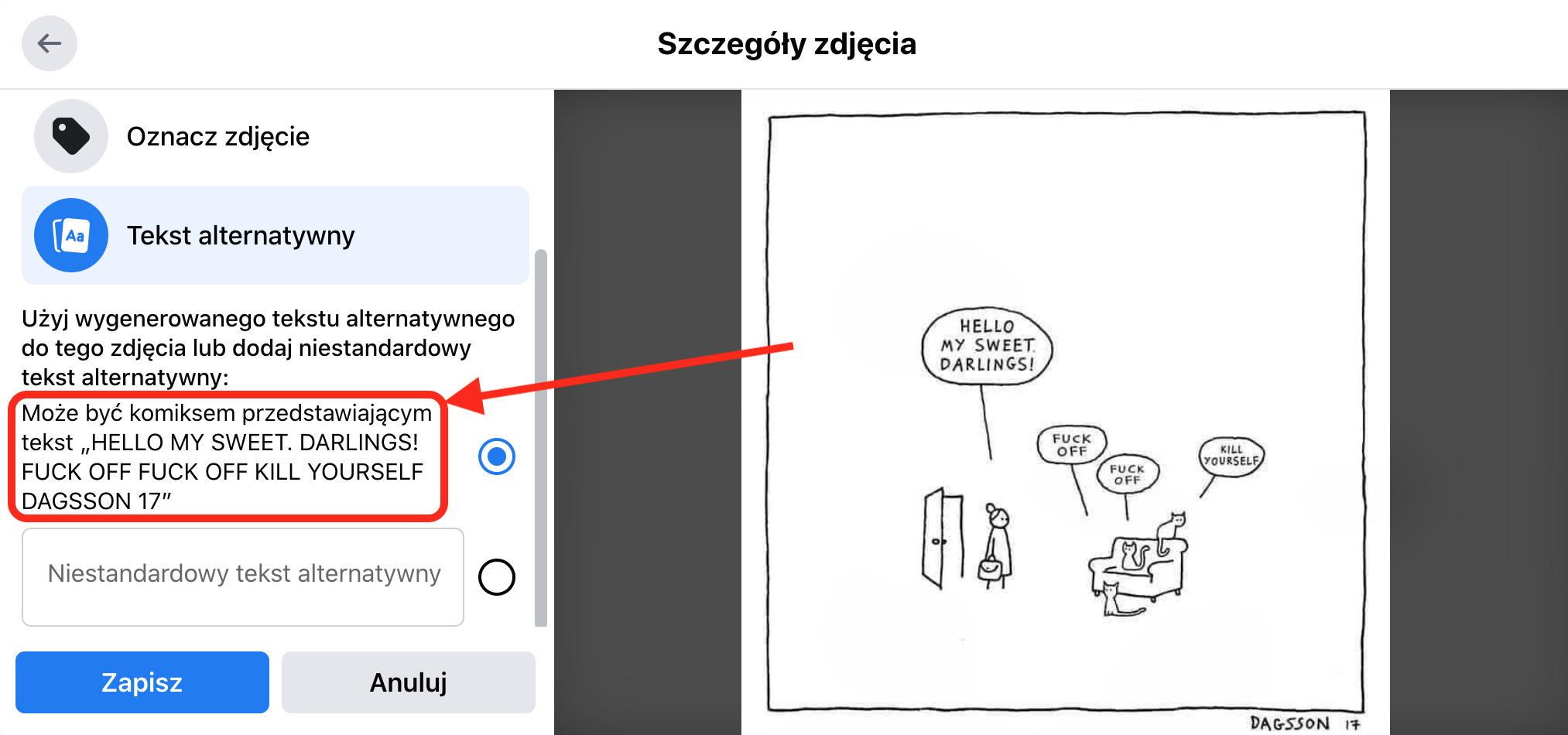
A to inny przykład 🙂

Technologia jest w stanie rozpoznawać także teksty zamieszczone na obrazkach, co jest ważne z punktu (nomen omen) widzenia osób niewidomych.
W powyższym przykładzie można by pokusić się o korektę zasugerowanego tekstu alternatywnego na:
Komiks, kobieta wraca do domu i mówi do kotów: Hello my sweet darlings! Koty odpowiadają: Fuck off, Fuck you, Kill yourself.
Dla osoby niewidomej korzystającej z Facebooka z pomocą czytnika ekranu jest to bardzo ważne. Gdyby parametr pozostał pusty, ten fragment strony (czyli zdjęcie) będzie zupełnie nieidentyfikowalny.
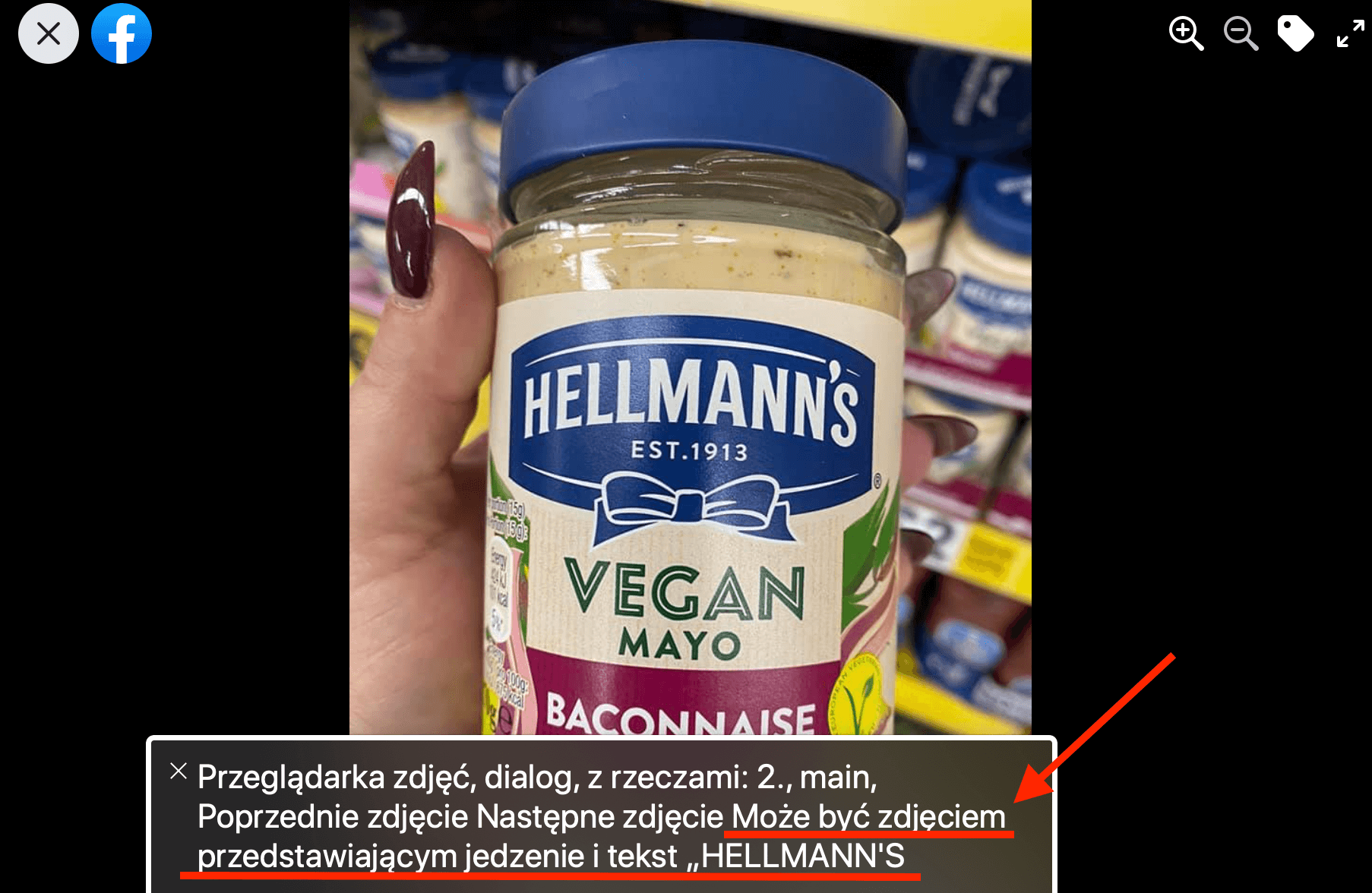
Z poziomu użytkownika korzystającego z czytnika ekranów (tutaj VoiceOver na macOS) fragment News Feeda ze zdjęciem wygląda np. tak.

Nie licząc braku wzmianki o długości paznokci osoby trzymającej słoik majonezu, jest to całkiem precyzyjny opis.
Funkcja ATT rozpoznaje obecnie ponad 1200 elementów na zdjęciach w tym elementy krajobrazu, rodzaje aktywności, różne gatunki zwierząt. Działa także na Instagramie i pozwala tłumaczyć tekst na 45 języków w tym polski.
Warto dodać, że na czele zespołu opracowującego tę technologię, stał niewidomy inżynier Matt King. King urodził się z barwnikowym zwyrodnieniem siatkówki. Jako dziecko widział dobrze w dzień, ale w nocy w ogóle. Z biegiem lat jego wzrok się pogarszał. Najpierw mógł czytać tylko przy bardzo jasnym świetle, potem za pomocą systemów powiększających.
W 1989 r. stracił wzrok zupełnie. W 2015 został zatrudniony przez Facebooka, który przejął go od firmy IBM, w której pracował 26 lat.
Jak napisać dobry tekst alternatywny?
Tworzenie tekstów alternatywnych do obrazków, zdjęć czy grafik jest proste i intuicyjne, pamiętać jednak musisz o kilku istotnych elementach:
- tekst alternatywny powinien być zwięzły i pełny treści – nie przekraczaj 100-120 znaków
- opisz zarówno to, co znajduje się na zdjęciu, jak i kontekst, w jakim zdjęcie jest publikowane
- nie pisz: „Na tym obrazku znajduje się”, tylko od razu opisz, co na nim widać
- jeśli na obrazku znajduje się jakiś tekst – uwzględnij go w opisie alternatywnym
- elementy dekoracyjne (dotyczy niektórych grafik na stronie internetowej np. separatorów) nie powinny zawierać ALT tekstów
- w tekście alternatywnym obrazka na stronie WWW możesz dodać 1-2 słowa kluczowe, ale nie upychaj ich tam na siłę, bo Google da Ci po łapach
Podsumowanie
Prawidłowe dodawanie tekstów alternatywnych do zdjęć i grafik to jeden z najważniejszych (i jednocześnie najprostszych do spełnienia!) warunków, by uczynić stronę internetową bardziej dostępną i inkluzywną.
Publikując treści w mediach społecznościowych (na swoim prywatnym profilu, na firmowej stronie, fanpage’u, w grupie, w reklamach płatnych) nigdy nie wiesz, jaki procent Twoich użytkowników ma problemy ze wzrokiem. Wśród odbiorców mogą być Twoi znajomi, klienci, czytelnicy. W prosty sposób możesz sprawić, że ich kontakt z Twoimi treściami będzie pełniejszy i bardziej satysfakcjonujący.
Na koniec wróćmy do 3 powodów, dla których dodajesz tekst alternatywny do obrazków. Przypomnijmy: bo SEO, bo brak załadowanego obrazka, bo inni tak robią).
Czy wiesz już, jaki jest czwarty powód, dla którego od dziś każdy niosący jakąś informację obrazek powinien mieć ALT tekst? Tak, dobrze myślisz. Czwarty powód to zwiększanie dostępności publikowanych treści m.in. dla osób z niepełnosprawnością wzrokową.
Ćwiczenie
Na koniec mam dla Ciebie ćwiczenie. Mając na uwadze informacje zawarte w artykule, wymyśl najbardziej według Ciebie optymalny tekst alternatywny dla dwóch poniższych obrazków. Swoje propozycje napisz w komentarzu lub podeślij w wiadomości na mój profil na LinkedIn.
Zdjęcie nr 1

Zdjęcie nr 2

Jeśli gubisz się w gąszczu literek do napisania i potrzebujesz pomocy – napisz na: joanna@yoblastudio.pl. Chętnie rozwiążę Twoje problemy!
(zdjęcie główne: REX WAY, zdjęcie z ćwiczenia nr 1: Wolfgang Hasselmann, z ćwiczenia nr 2: Karol Kuczka, Unsplash)